App-Konzept für Habit Tracking x Reflexion



Kund:in
ZN Original
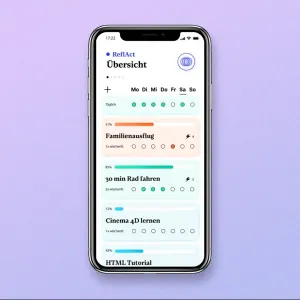
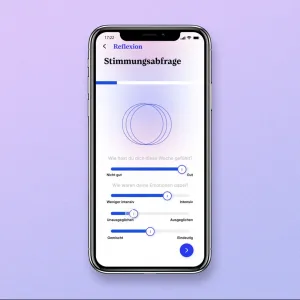
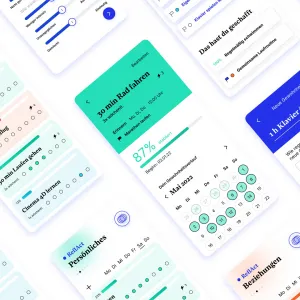
Gewohnheiten nicht nur tracken, sondern gleichzeitig den Alltag reflektieren? ReflAct macht’s möglich! Das App-Konzept verbindet Habit Tracking mit Reflexion. Dafür bietet ReflAct einen einfachen und schnellen Einstieg. Die App hilft Nutzer:innen, die eigene Produktivität zu fördern und ihre Ziele Schritt für Schritt zu erreichen.
Leistungen
- Konzeption
- Branding
- User Experience & User Interface Design
Challenge
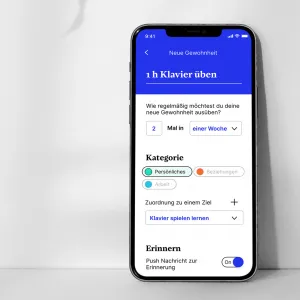
Im Gegensatz zu unerreichbaren Neujahrsvorsätzen unterstützt die Anwendung, Nutzer:innen durch eine regelmäßige Reflexion dabei, ihre Ziele herauszuarbeiten und basierend auf diesen neue Gewohnheiten zu etablieren. Produktivität meets Selbstverwirklichung – aber ohne toxische Hustle Culture.
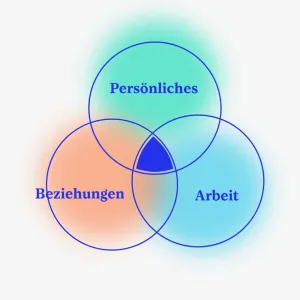
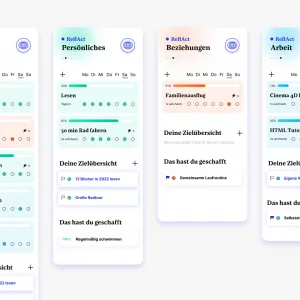
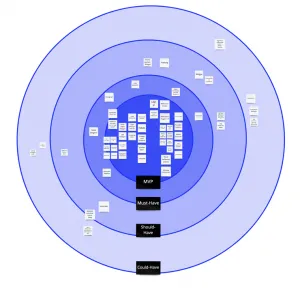
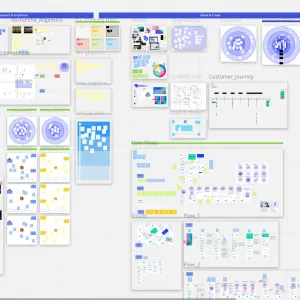
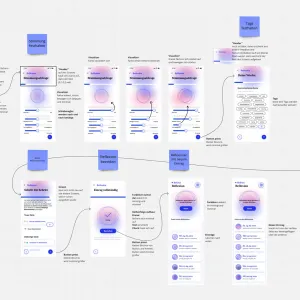
Von der Recherche und Konzeption über Strategieentwicklung bis hin zum UI und UX Design: Wir zeigen am Beispiel ReflAct, wie ein App-Konzept entsteht. Der strategische Fokus bei ReflAct lautet: ganzheitlich, granular und bloß nicht stressig. Die App soll unterstützen, motivieren und inspirieren!