Interaktives Dashboard zur Datenanalyse & -visualisierung

Kund:in
biometrio.earth
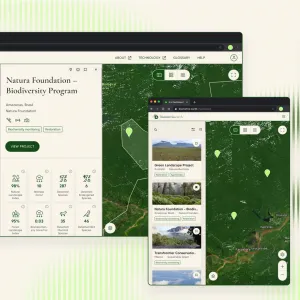
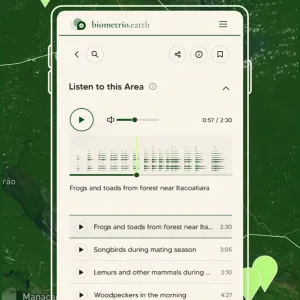
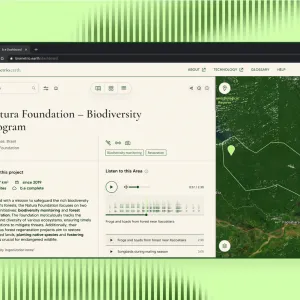
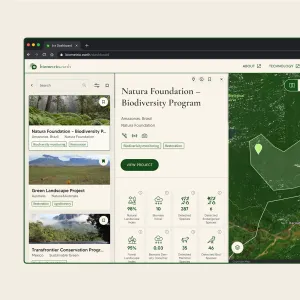
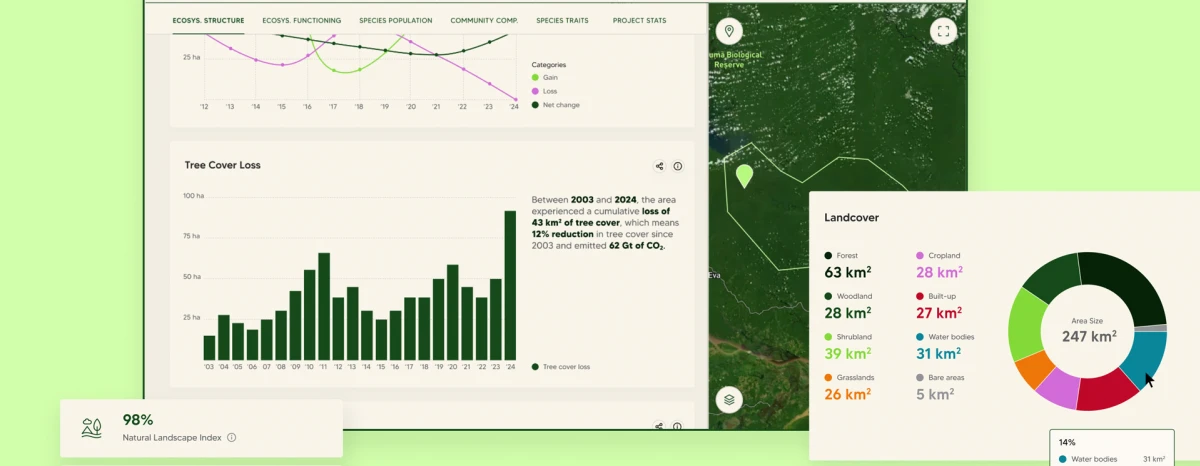
Das Start-Up trifft verlässliche Aussagen über die Artenvielfalt von Gebieten. Wir haben für sie und ihre Kund:innen das Nature Analytics Dashboard entwickelt. Es vereint die gewonnen Daten und die geballte wissenschaftliche Expertise in einer Übersicht. Biometrio.earth nutzt einen ganzheitlichen Ansatz mit einer Kombination aus Fernerkundung, vor-Ort-Sensoren und selbstlernender künstlicher Intelligenz. Dieses holistische Vorgehen galt es übersichtlich in einem Dashboard abzubilden.
Leistungen
- Konzeption
- Design Systeme
- User Experience & User Interface Design
- User Flows
- Prototyping
- Wireframing
Challenge
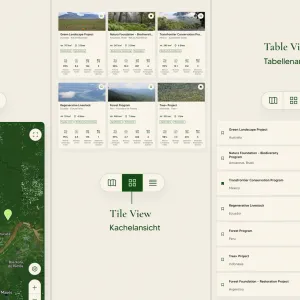
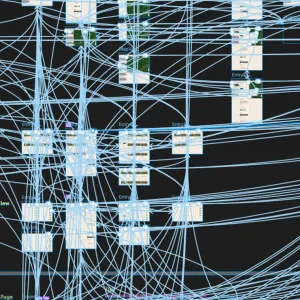
Die Herausforderung bei der Gestaltung und Konzeption des Dashboards lag besonders darin, die vielen vorhandenen Daten zu strukturieren und zu ordnen welche Daten, an welcher Stelle, für welchen Stakeholder spannend und relevant sind. Mit Hilfe von Wireframes und User Flows konnten die Daten und Funktionen sortiert und in eine logische Form gebracht werden. Icons helfen, um Bereiche voneinander abzugrenzen, aufzulockern und den Überblick zu behalten.
Zusätzlich galt es das von uns gestaltete Design System und damit auch die Farbwelt von biometrio.earth erweitern, um beispielsweise auch wissenschaftliche Kategorien, Diagramme und Auswertungen einheitlich darstellen zu können. Und sehr besonders für ein Dashboard: Usability nicht nur auf dem Desktop, sondern auch auf mobilen Endgeräten zu gewährleisten.