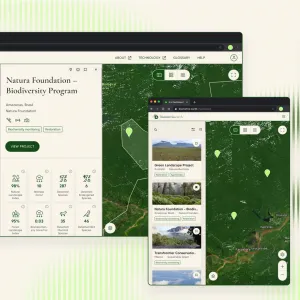
Interactive Dashboard for Data Analysis & Visualization

Client
biometrio.earth
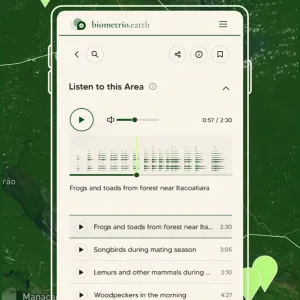
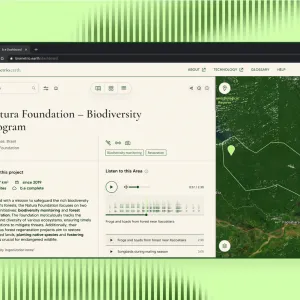
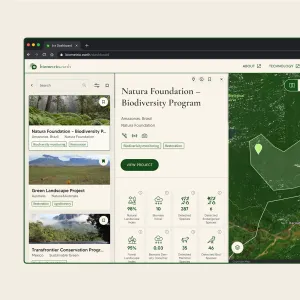
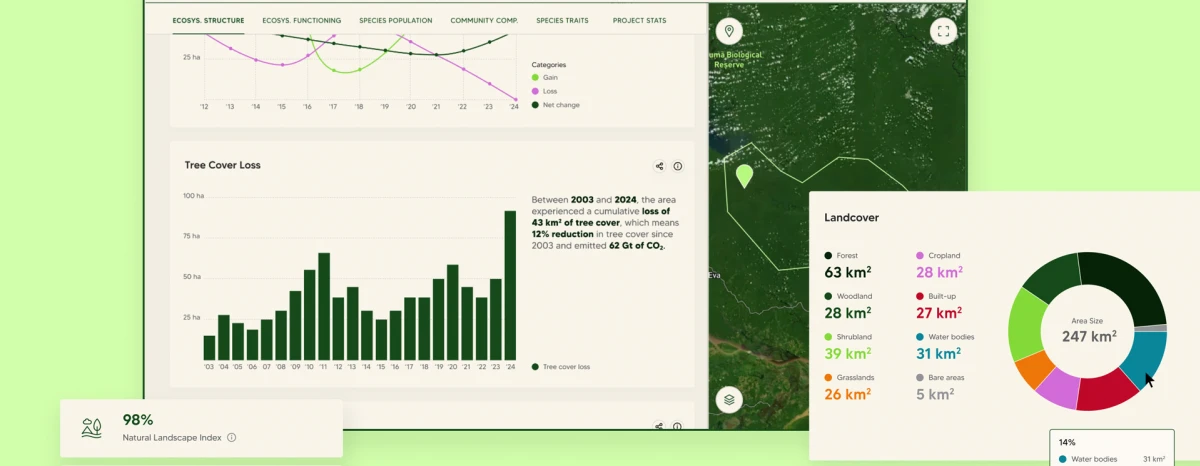
The start-up makes reliable statements about the biodiversity of areas. We have developed the nature analytics dashboard for them and their customers. It combines the data obtained and the concentrated scientific expertise in one overview. Biometrio.earth uses a holistic approach with a combination of remote sensing, on-site sensors and self-learning artificial intelligence. This holistic approach had to be clearly mapped in a dashboard.
Services
- Concept
- User Experience & User Interface Design
- Prototyping
- Design Systems
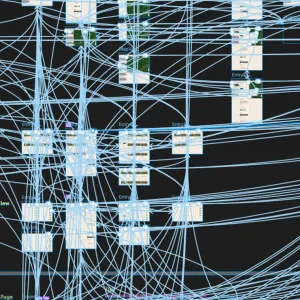
- User Flows
- Wireframing
Challenge
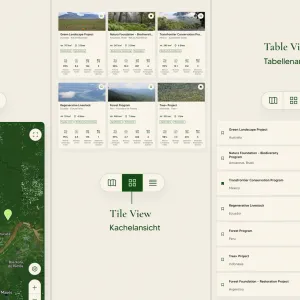
The main challenge in the design and conception of the dashboard was to structure the large amount of existing data and to organize which data is exciting and relevant for which stakeholder and where. With the help of wireframes and user flows, the data and functions were sorted and brought into a logical structure. Icons help to separate areas from each other, to lighten them up and to maintain an overview.
In addition, we had to expand the design system we had created and thus also the color scheme of biometrio.earth in order to be able to present scientific categories, diagrams and evaluations in a uniform way, for example. And very special for a dashboard: to ensure usability not only on the desktop, but also on mobile devices.