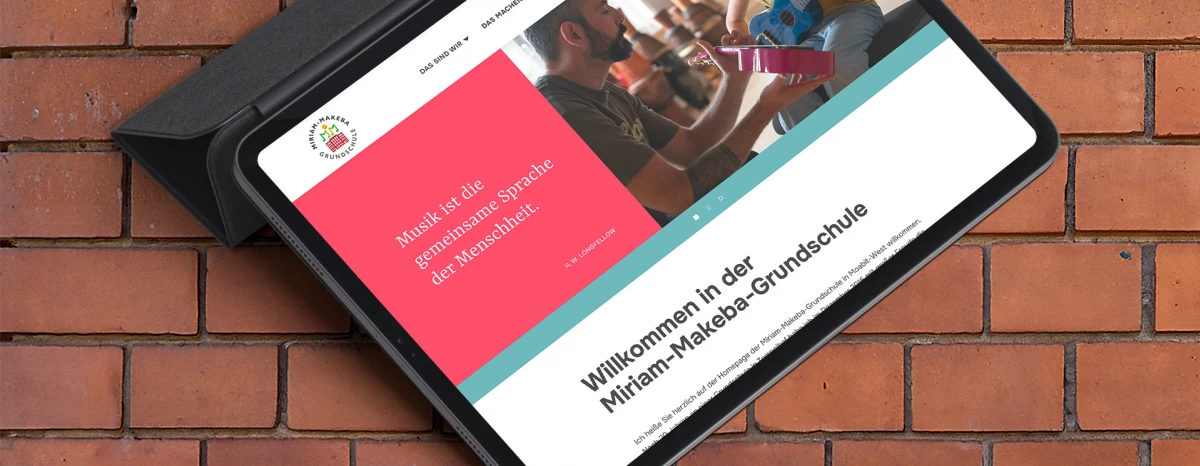
Website design for the Miriam Makeba Elementary School in Berlin

Client
Miriam Makeba Primary School
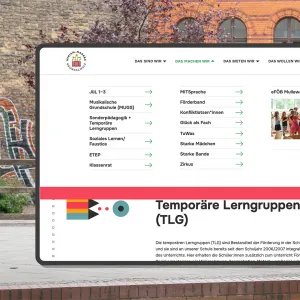
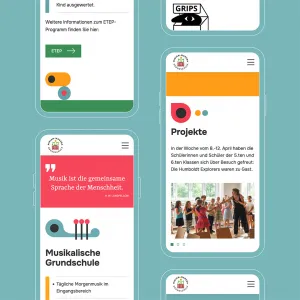
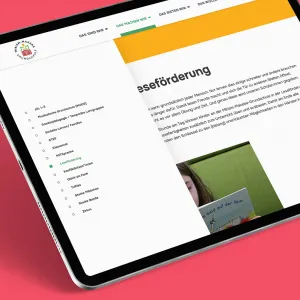
As part of the website redesign, a new visual identity was developed for Miriam Makeba Primary School. A modular system reflects the school's diverse areas of focus; the flexible editing system simplifies regular content updates using built-in modules.
Services
- Concept
- Illustration
- Backend Development
- Accessibility
- Customer Journeys
- User Experience & User Interface Design
- Frontend Development
Challenge
The biggest challenge was that the site had to be very clear and at the same time very flexible. We developed a modular system that conveys a uniform, playful and clear design image. At the same time, we enable extremely flexible use and editing by the school's teachers.